Arcus
Helping kids understand the water cycle by helping two friendly spirits through puzzles.
Arcus is a project I managed and designed for a course during the first year of my undergraduate degree. CIS350: Computational Media: Videogame Development was a course structured around putting students into 5-person teams to build educational STEM game prototypes.
At the start of the course, all 20 students pitched a game concept to the rest of the class. All of us then voted for the titles we were excited for and believed were achievable in the semester-long window. I pitched an exploration-based platformer meant to teach kids about the water cycle and how it’s impacted by changing environmental factors (e.g. pollution) and was selected to as one of the four titles to be developed. We then drafted the rest of the students into our teams and began working on development. At the end of the process, we demoed our prototypes to a local elementary school and pitched them to a panel of professors and industry professionals. Immediately below is the trailer/pitch video we used in our final pitch presentation.
I served as our team’s producer, lead designer, and composer for the project, in addition to providing support in programming and animation. Below are descriptions of my contributions to each of these areas alongside reference documents and screenshots.
Producer
Despite being a first year in a class of predominantly juniors and seniors, I took on the producer role in our team to grow my skills as a leader and project manager. It ended up being a massive learning process that shaped how I’ve approached every project since. The biggest takeaways from that learning process were learning how to develop backup plans constantly, create clear documentation and quality guidelines, and remove roadblocks throughout development.
The project had a collection of wrenches thrown at it during the semester: our team ended up with no computer science majors despite them taking up 50% of the class, our original artist quit halfway through due to frustrations over not being the team lead, and a core Unity Store Asset in our development pipeline became unusable for a few weeks leading up to the demonstrations. Thanks to our professor guidance, I had built the habit of always having a plan B, C, and D ready in case of emergencies, and we used almost all of them by semester’s end. We solved all of the problems that appeared by gauging our options before a decision needed to be made: having the most code-knowledgeable team members specialize in Unity, recruiting an outside artist to fill our teammate’s hole, and working around the plug-in while troubleshooting with its developer.
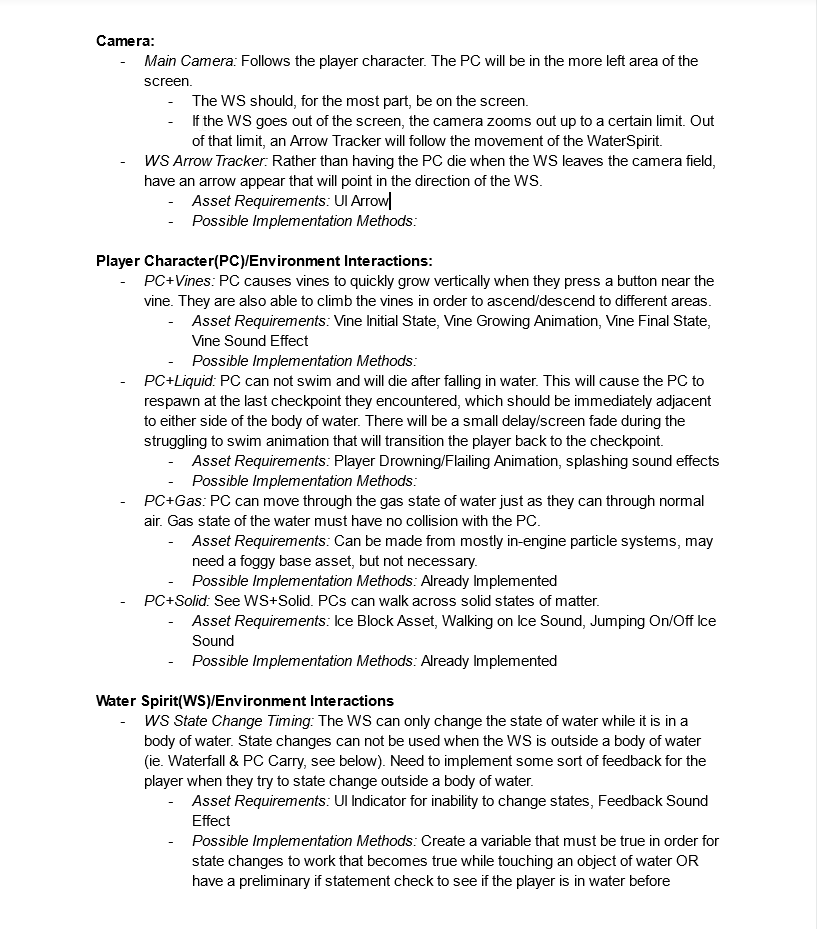
A core part of these backups involved effectively writing them down. As both the lead designer and producer, I had to create documentation that both explained mechanics’ implementation and tracked our development schedule. The framework for the development schedule was intuitive to set up, thanks to the course’s initial focus on Agile foundations and my prior experience from high school. Creating the documentation for design and art elements was a more difficult learning curve. I initially failed to provide concrete specifications for individual elements, leading to multiple weeks of unsuccessful prototyping and unpolished art submissions. I finally pinned the issue down to the documentation I’d been writing and started being more thorough in describing the exact details of mechanics and assets. Since Arcus, I’ve tried to balance writing detailed descriptions with keeping tasks nimble in case of changing plans.
Removing roadblocks was my main role throughout the entire semester. Whether the programmers needed help finding reference materials for a new Unity feature/plug-in, our business developer mentioned they were having trouble finding example game budgets, or our Gantt chart showed a clog coming up in the pipeline, I aimed to keep everyone’s workflow as smooth as possible in advance and respond to issues quickly in the moment. This experience led me to develop a problem-solving mindset that I carried into all my future roles, including those in theater and IT.
Excerpt of core feature list, one of our design documents that was updated as Arcus’ scope shifted.
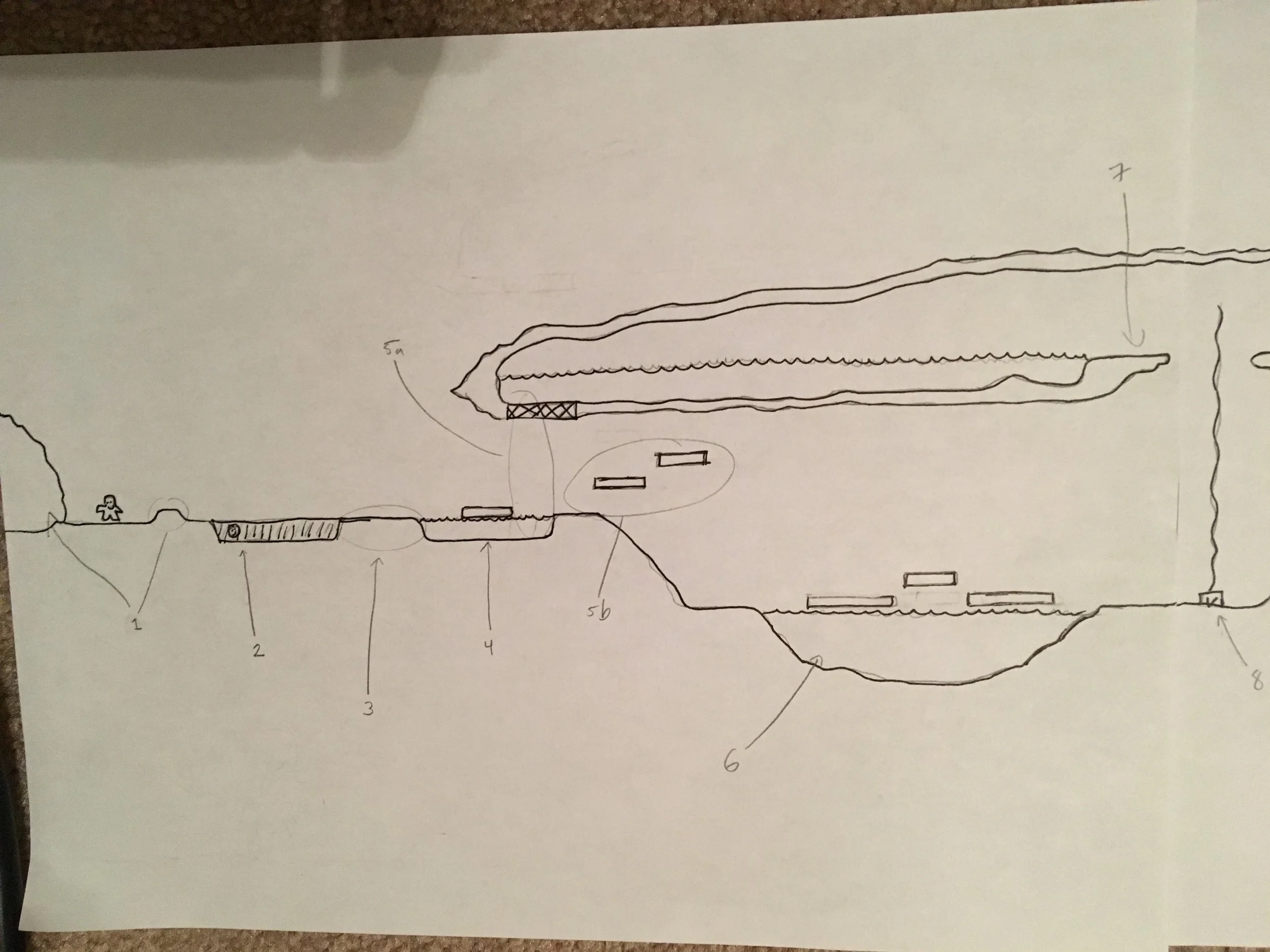
Section of Arcus’ level 1 map sketch, annotated for its’ corresponding level flow breakdown document.
Miscellaneous
In addition to my main two hats of producer and lead designer, I also helped fill other roles when needed. Those additional contributions are described below:
Animation
When our initial artist left the team, we found a new artist to help us with character art and animation while we used Unity Store Assets to fill our environmental art needs. Our new artist was able to fully animate the water spirit, but had a sudden family commitment arise that kept them from animating the nature spirit on time.
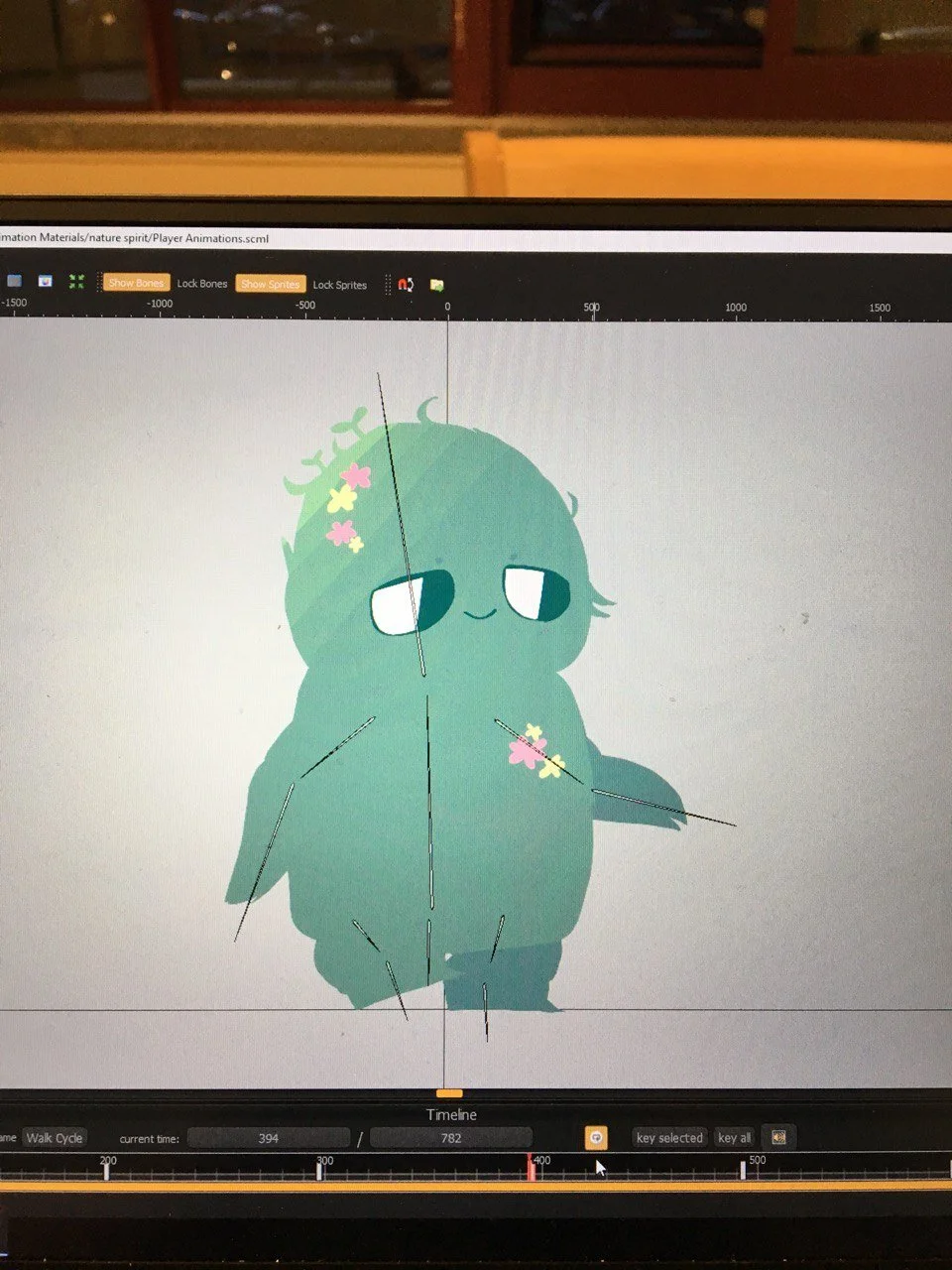
To ensure we had working player models as soon as possible, I collaborated with the artist to puppet animate the nature spirit using Spriter Pro. They rendered individual body parts for the character before passing them off to me for assembly and animation. Once the animation was keyframed in Spriter, I exported a spritesheet for our developers to implement in Unity.
Composition
I also composed our game’s soundtrack, which you can hear in the trailer. The music ended up being rather lackluster, as I spread my bandwidth slightly too far and couldn’t give it the attention it deserved. Using SunVox, I wrote an upbeat melody to help provide a sense of adventure and added some background layers to help it feel full.
Breakdown of all of Arcus’ core features, which was then transferred to a feature list for tracking/elaboration.
Portion of Arcus’ Gantt chart, built in Excel and one of our main task-tracking tools.
Designer
As the lead designer, I was responsible for both systems and level design. My general workflow was similar between systems and level design, moving between sketching mock-ups, writing specifications, and prototyping implementation.
For systems design, I created a feature list/product backlog with the core mechanics plus stretch goal ideas. Each item had a core description of their functionality alongside a required asset list and possible implementation methods on request from our developers. From these feature list entries, the team would pull off individual systems or mechanics to focus on each sprint, hashing out exact implementation details while working on the task.
For level design, the flow was very similar. I first sketched a level map out on paper, then annotated the page with numbered moments where a specific player experience is intended to occur. I’d then attach a typed legend describing each moment in detail, providing the team with an internal reference for level flow.
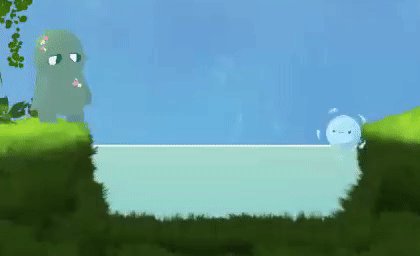
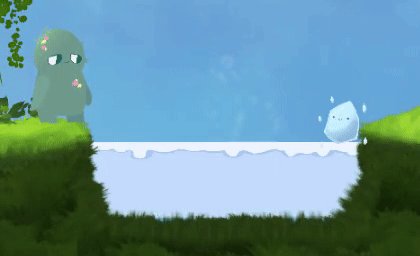
The final design drifted from it’s exploration-based inspirations and ended up as a puzzle-platformer focused on the states of matter. Players would take control of a nature spirit that was trying to escort the lost water spirit home. By coaching the water spirit through its three phases of matter to navigate obstacles and solve puzzles, players would cement their understanding about how the different states of water behave.
In retrospect, water was not an ideal core mechanic for a three-month development cycle. The concept of creating a game about exploring how ecology and the water cycle intersect was appealing to both our team and the final panel of judges, but its essence shifted during development into something focused on the mechanics of phase transition. This shift led to a greater need for simulating some amount of water physics which consumed a significant amount of development time. If we’d stay focused on an ecology lens, we may have been able to iterate on more levels and unique mechanics.
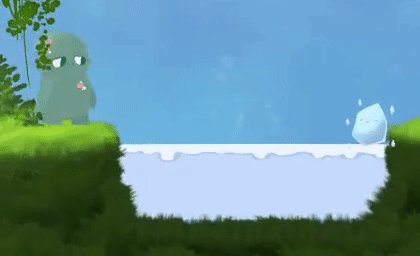
Water Spirit state change mechanic.
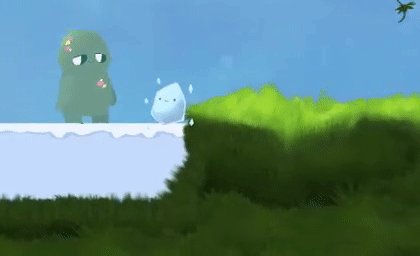
Water Spirit pickup mechanic.
Keyframe of puppeteering process within Spriter Pro.